浅析Java语言桌面级GUI开发
近来有点小事情,开始回味java的GUI应用开发。
然后发现了出现了一个叫JavaFX的GUI开发模块。
自然而然的我会想,这个JavaFX和swing的区别在哪里呢。
我先找来了我朋友的大学课本,明晃晃的还在教swing,这就很明显证明JavaFX的普及率并没有多高。
但是为啥我在网上却发现很多朋友推荐他呢。
实际上还是因为JavaFX它香啊。
为什么这么说呢。首先咱们说说区别。
首先是java第一代的GUI开发模块awt。当然这个很古老了。只是提供了基础的模块。
再其次在awt的基础有了第二代的swing。虽然swing本身很一般,但是swt的出现简直是一道光(ps:swt是ibm提供的native扩展)
再然后就是第三代的也就是我们现在说的JavaFX,那你都说是第三代了,为什么官方不推行这个呢。事实上JavaFX是基于OpenJDK管理的。当然啦。这依然阻止不了JavaFX的真香之路。至于它香在哪里,嘿嘿嘿。当然是匹配css和js代码啦。
总的来说,Java近20年的布局其实更倾向于web端,说实话,做GUI开发为啥我不选择C#呢。然后出现了个这么个可以匹配网页级代码的东西,对于长期开发与web端的大众来讲。肯定的香啦。当然对于学生党来说,还是得练习swing的啦。毕竟作为某考试权威中心来说的话,他们还是比较喜欢老一点的东西的->swing;
今天既然是吹JavaFX的,肯定上的是它的代码啦,至于swing,咳咳,看我那天心情好可能会更新吧。
既然都要上代码了,先说明啊,今天是搞点基础的,勿喷。
新建一个项目
首先我用的IDE是IntelliJ IDEA,不是myeclipse。

20200721-7.png
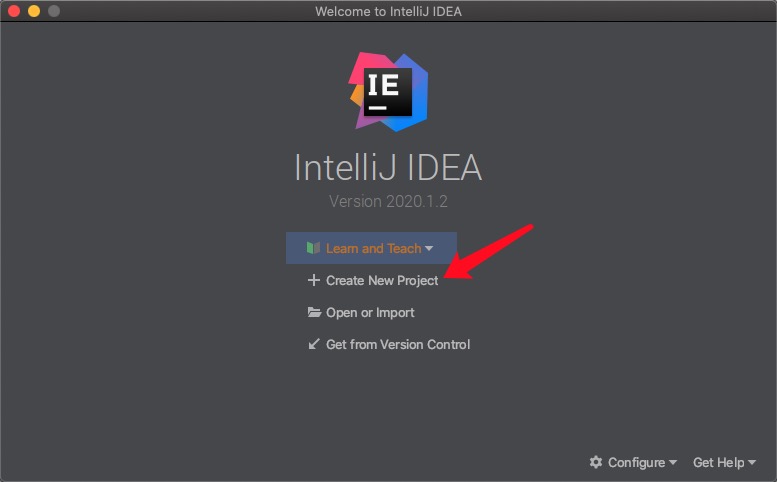
千万注意。好的我们新建一个JavaFX的项目,步骤如下图所示

20200720-01.png

20200720-02.png
这里有一个点需要注意一下Project JDK也就是项目的JDK > 11的版本

20200720-03.png

20200720-04.png

20200720-05.png
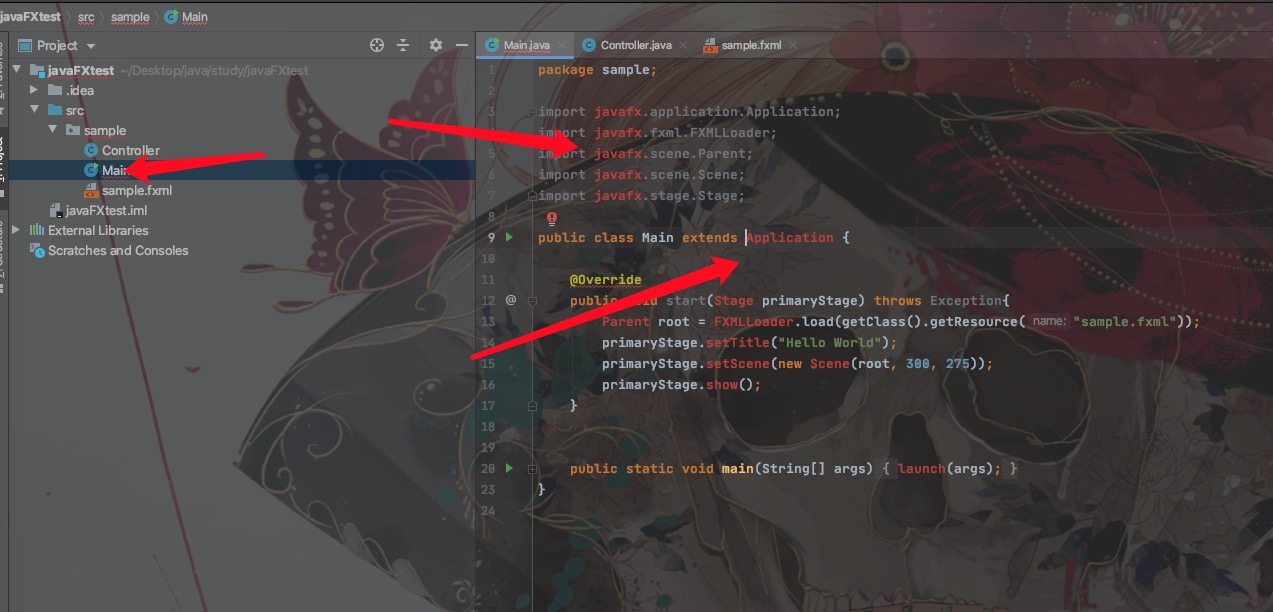
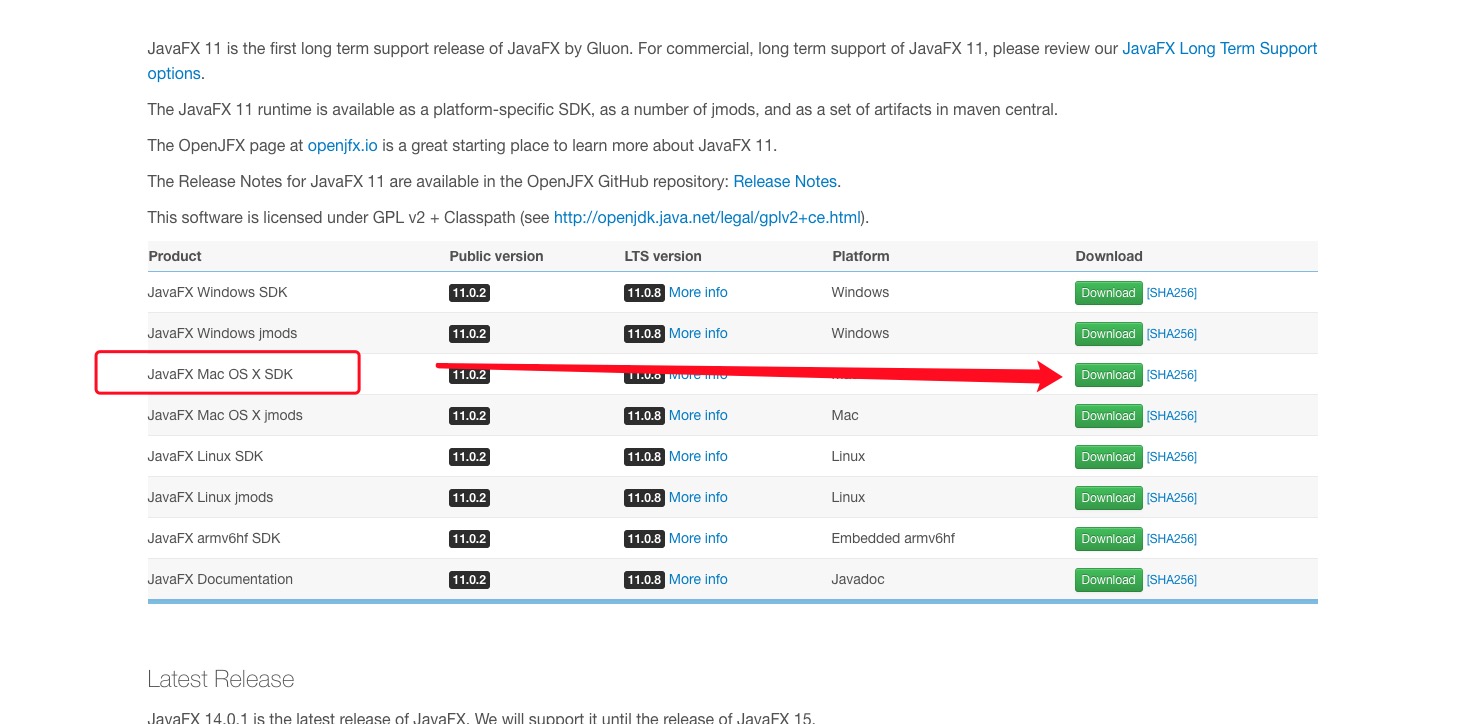
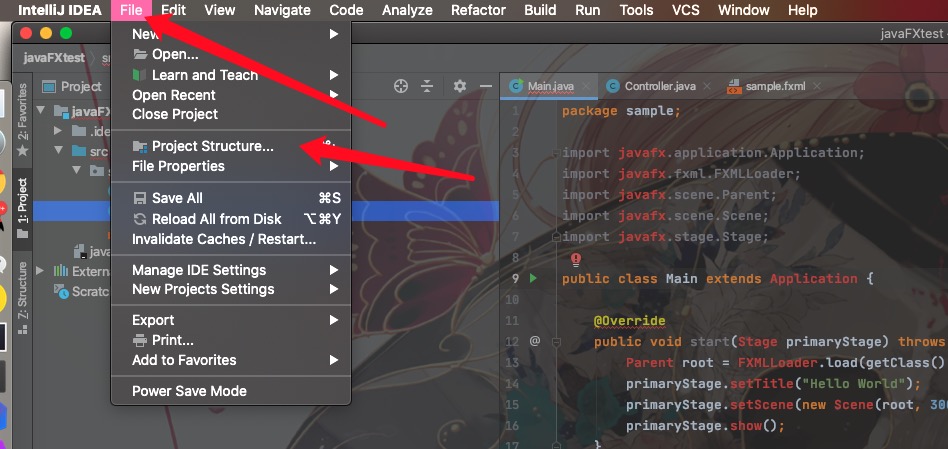
然后命名项目包名称并选择新建,然后我们打开后会发现各个地方都报错,是因为11版本以上的JDK里面将JavaFX独立开了,所以要使用JDK > 11开发JavaFX应用就要将相关的库导入。(需要先到https://gluonhq.com/products/javafx/官网下载JavaFX的包)步骤按下图来

20200720-06.png
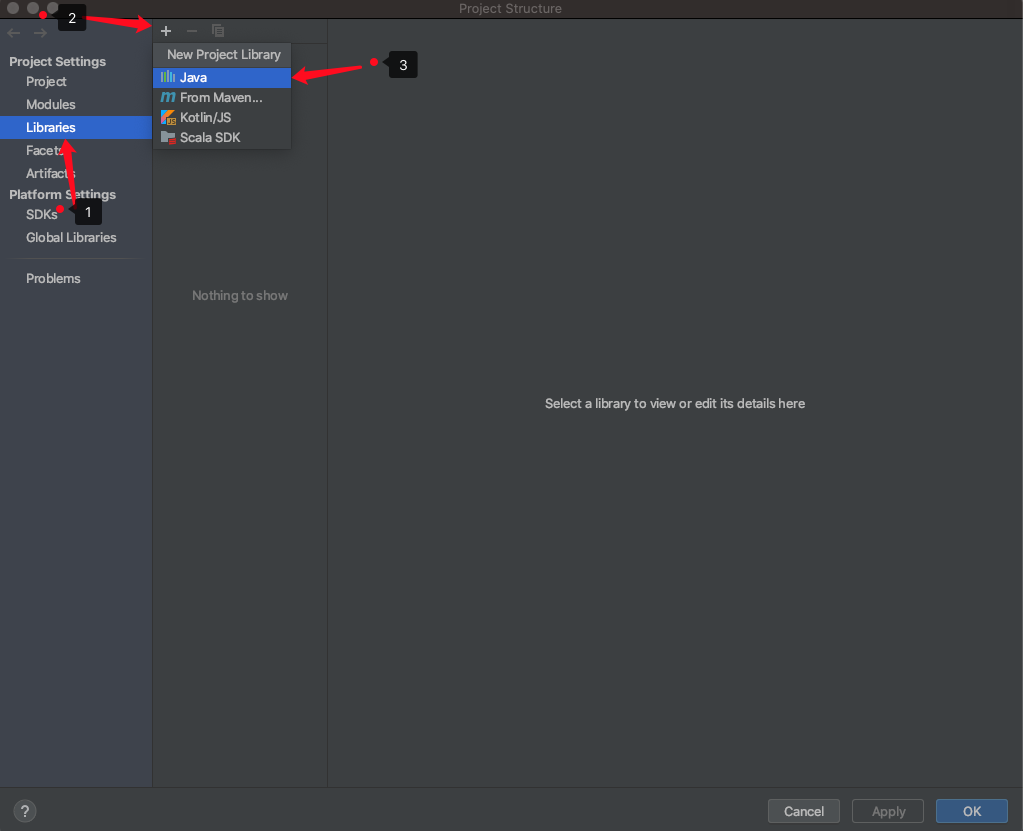
下载之后放到你想放的地方解压并且开始导入

20200720-07.png

20200721-1.png

20200721-2.png
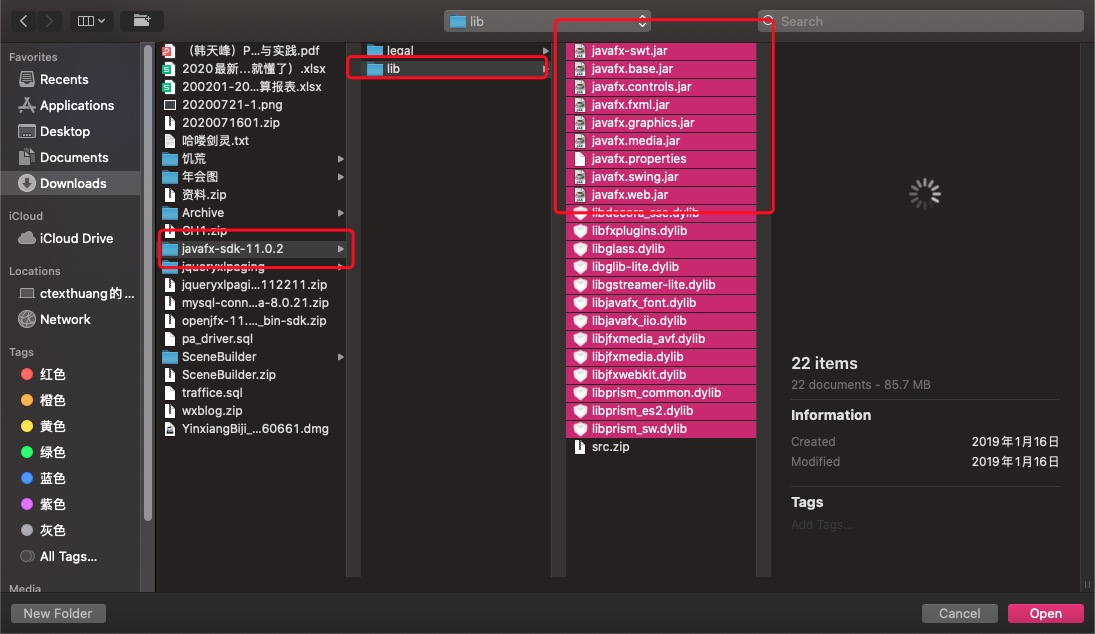
找到解压包lib文件夹下的所有文件,包括zip(ps:额。截图的时候选少了别在意)

20200721-3.png

20200721-4.png
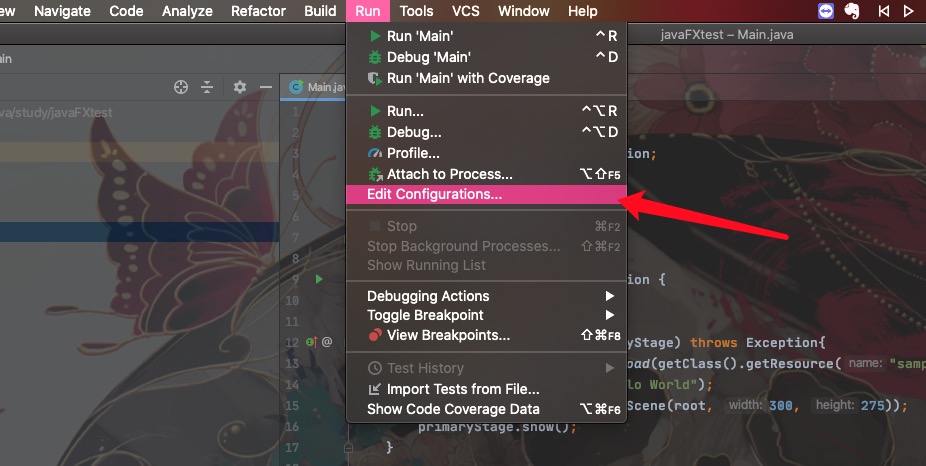
导入之后发现代码虽然不报错了。但是运行还是错误的,是因为还没有配置VM选项。来,我们配置一下

20200721-5.png

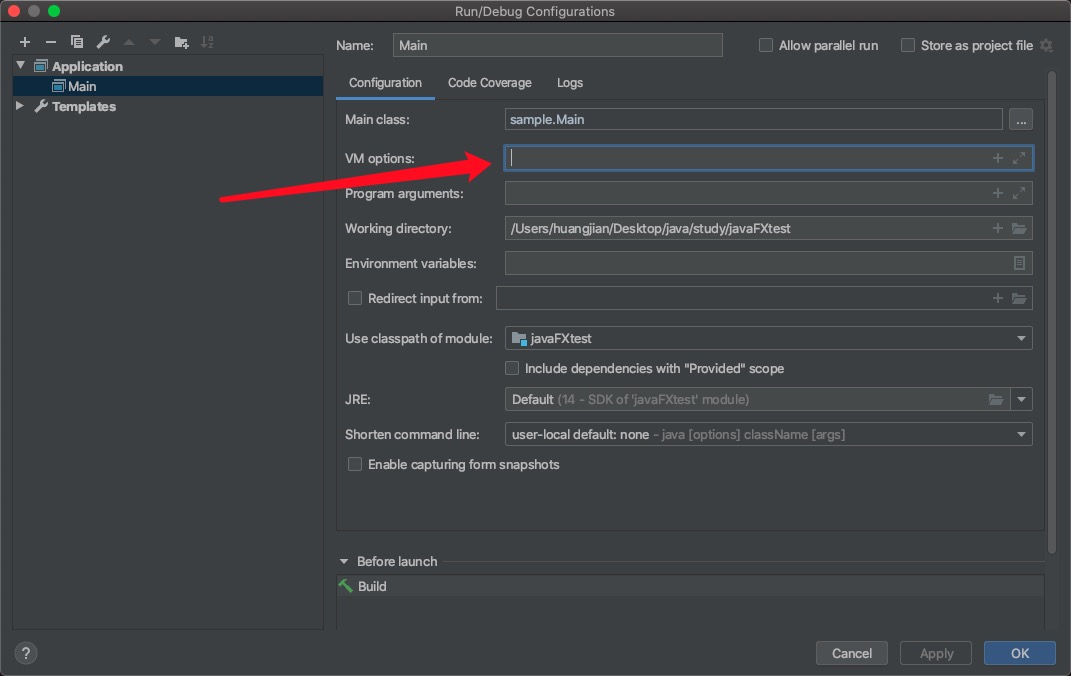
20200721-6.png
打开到这个界面在上图箭头所指的VMoption填入下列
--module-path "/Users/huangjian/Downloads/javafx-sdk-11.0.2/lib" --add-modules=javafx.controls,javafx.fxml
其实就是--module-path "你的javaFX包lib文件夹的绝对地址" --add-modules=javafx.controls,javafx.fxml
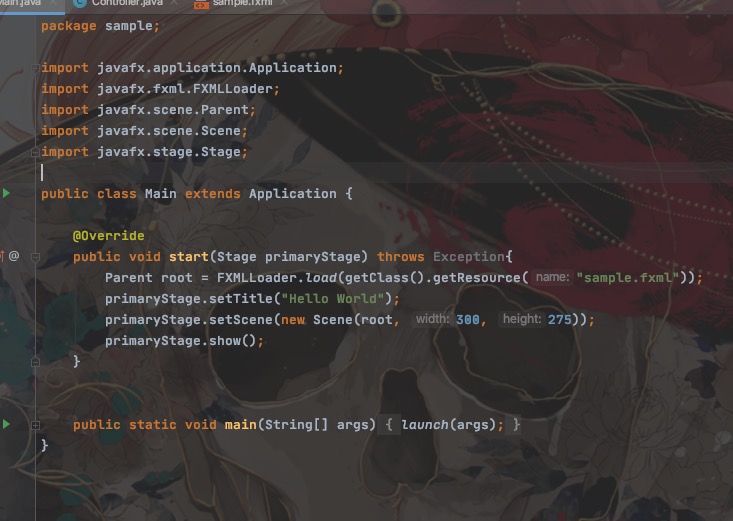
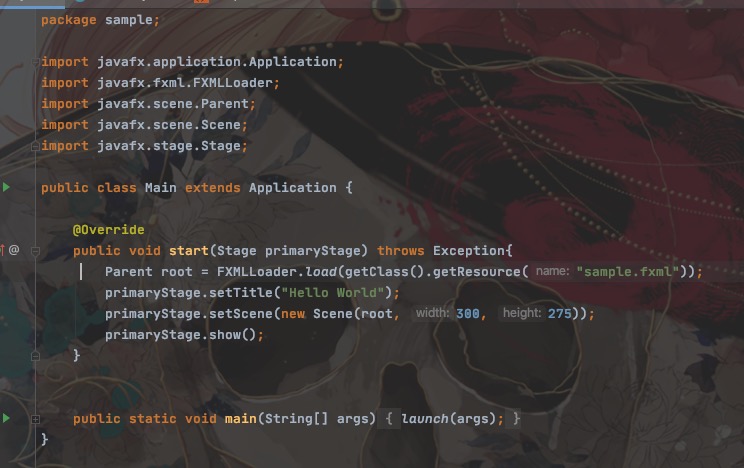
然后再执行就可以了。Main文件有IDE自动生成的代码,运行效果如下

20200721-8.png

20200721-9.png
JavaFX
button
package sample;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
// 实例化按钮
Button button1 = new Button("this is a button");
StackPane stackPane = new StackPane();
// 将button添加到布局
stackPane.getChildren().add(button1);
Scene scene = new Scene(stackPane, 400, 400);
primaryStage.setScene(scene);
primaryStage.show();
}
}
运行结果

20200721-10.png
按钮监控
package sample;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Main extends Application {
Scene sceneOne,sceneTwo;
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
Button button1 = new Button("buttonOne");
// 点击事件监听 点击后切换到1
button1.setOnMouseClicked(e -> {
primaryStage.setScene(sceneTwo);
});
VBox vBox = new VBox();
vBox.getChildren().add(button1);
sceneOne = new Scene(vBox, 400, 400);
Button button2 = new Button("buttonTwo");
// 点击事件监听 点击后切换到2
button2.setOnMouseClicked(e -> {
primaryStage.setScene(sceneOne);
});
StackPane stackPane = new StackPane();
stackPane.getChildren().add(button2);
sceneTwo = new Scene(stackPane, 400, 400);
primaryStage.setScene(sceneOne);
primaryStage.show();
}
}
运行结果:

20200721-11.png
20200721-12.png
窗体切换
1.Main
package sample;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Main extends Application {
private Stage stage;
@Override
public void start(Stage primaryStage) throws Exception {
stage = primaryStage;
stage.setOnCloseRequest(event -> {
event.consume();
handleClose();
});
Button button = new Button("Close the Window");
button.setOnMouseClicked(event -> handleClose());
VBox vBox = new VBox();
vBox.getChildren().add(button);
Scene scene = new Scene(vBox, 400, 400);
stage.setScene(scene);
stage.show();
}
public void handleClose() {
boolean ret = WindowCard.index("Close the Window", "Whether to close the window?");
System.out.println(ret);
if (ret) {
stage.close();
}
}
public static void main(String[] args) {
launch(args);
}
}
2.WindowCard
package sample;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
import javafx.stage.Modality;
import javafx.stage.Stage;
public class WindowCard {
public static boolean res;
public static boolean index(String title, String msg) {
Stage stage = new Stage();
stage.initModality(Modality.APPLICATION_MODAL);
stage.setTitle(title);
Button buttonYes = new Button("yes");
buttonYes.setOnMouseClicked(event -> {
res = true;
stage.close();
});
Button buttonNo = new Button("no");
buttonNo.setOnMouseClicked(event -> {
res = false;
stage.close();
});
Label label = new Label(msg);
VBox vBox = new VBox();
vBox.getChildren().addAll(label, buttonYes, buttonNo);
vBox.setAlignment(Pos.CENTER);
Scene scene = new Scene(vBox, 200, 200);
stage.setScene(scene);
stage.showAndWait();
return res;
}
}
运行结果就自己摸索啦